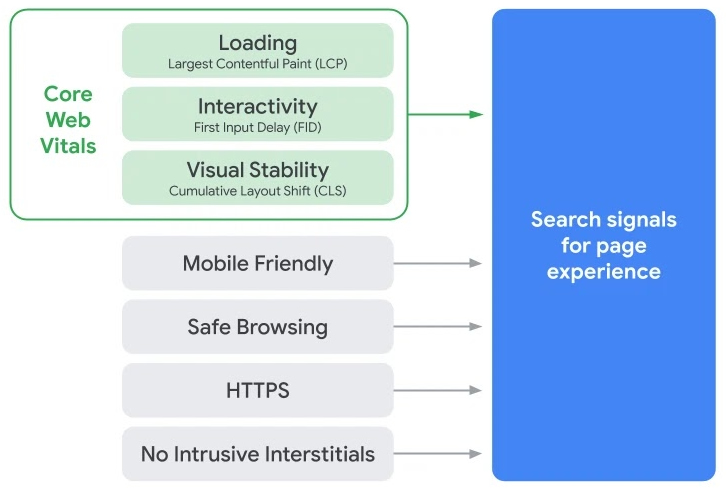
Core Web Vitals are a set of metrics that measure a website’s loading, interactivity and visual stability. In combination with other components relating to website security and user friendliness, these metrics will make up a set of signals called “page experience” which Google will begin using as part of its rankings systems. The “page experience update” was originally supposed to go live in May 2021. It was postponed to gradually start rolling out in mid-June 2021 and will be completed by the end of August 2021.

Usually, Google does not communicate the specifics of its algorithm updates. Therefore, the fact that it chose to tell us these metrics and the exact time of the update means that this update is very important and every website should be prepared!
The effect on rankings is not yet known, although it is believed that it will depend on the website, industry, page type and competition. For example, homepages often rank for branded terms with low competition – Core Web Vitals should have less impact on these.
So, what exactly are the Core Web Vitals? They are three metrics that are based on the following facets of user experience:
- Largest Contentful Paint: This metric looks at loading.
- First Input Delay: This metric looks at interactivity.
- Cumulative Layout Shift: This metric looks at visual stability.
Let’s take a look at what each of these metrics actually mean, and go through some tips to help you get good scores.
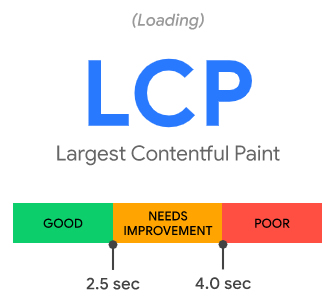
Largest Contentful Paint

This metric measures loading performance, i.e. the time that elapses until the largest content element on a page has loaded.
The first step is to find out what Google classes as the largest content element. Tools that can help you do that include Chrome DevTools and PageSpeed Insights.
Make sure you check these tools, rather than making assumptions. From experience, we can tell you that sometimes the largest content element can be something rather unexpected!
You want to make the largest content element load as quickly as possible.
To do this, try to avoid these most common causes of slow loading times:
- loading the largest content element late in the rendering path
- slow server response
- big resource size
- client-side rendering
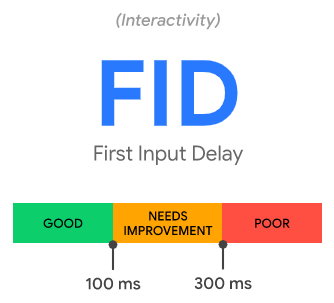
First Input Delay

This metric measures interactivity, i.e. the time that elapses between when a user first interacts with a website and when the browser is able to respond to that interaction.
If your First Input Delayscore is over 100ms, then you need to decrease the response time.
To do this, you should review (using Chrome DevTools) your JavaScript, as heavy JavaScript execution is the main cause of slow response times.
Here are some tips for improving your First Input Delayscore:
- reduce JavaScript execution time
- break up long JavaScript tasks into shorter ones
- lower the number of third-party scripts loaded on your website
- use a web worker
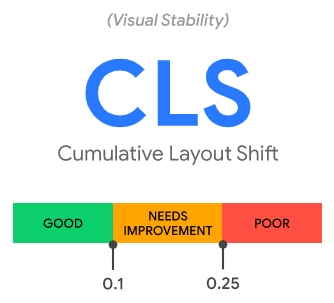
Cumulative Layout Shift

This metric measures visual stability, i.e. unexpected layout shifts that occur whilst a page is rendering.
If you have a poor Cumulative Layout Shift score, PageSpeed Insights can show you up to five elements that are contributing to this problem.
Layout shifts often happen when ads, videos or banners (often third-party contents) are added.
To avoid layout shifts:
- pre-allocate space to late-loading elements
- make sure you specify the dimensions of all embeds in the HTML code
- consider changing the loading order of elements
Some extra tips
Core Web Vitals scores are determined separately for desktop and mobile. Google has announced it will roll out the update on mobile first – so focus on your mobile results (mobile-first indexing).
When it comes to large enterprises, you need to fix issues on a page template level. Find out which page templates cause issues and tackle them, and make sure that all pages within one template are consistent.
If you are struggling to make a business case to get things rolling, remind your organisation that the Core Web Vitals update is about more than just SEO and rankings. If a website gets a good score for the Core Web Vitals, users are 24% less likely to abandon a page and this ties in directly with conversions and sales.
Conclusion
I hope this blog post has been a useful summary of the upcoming Core Web Vitals and “page experience” updates coming to Google next month.
If you need help making sure your website is optimised for these updates, or if you need SEO help in general, then get in touch with us today and we will be happy to help!